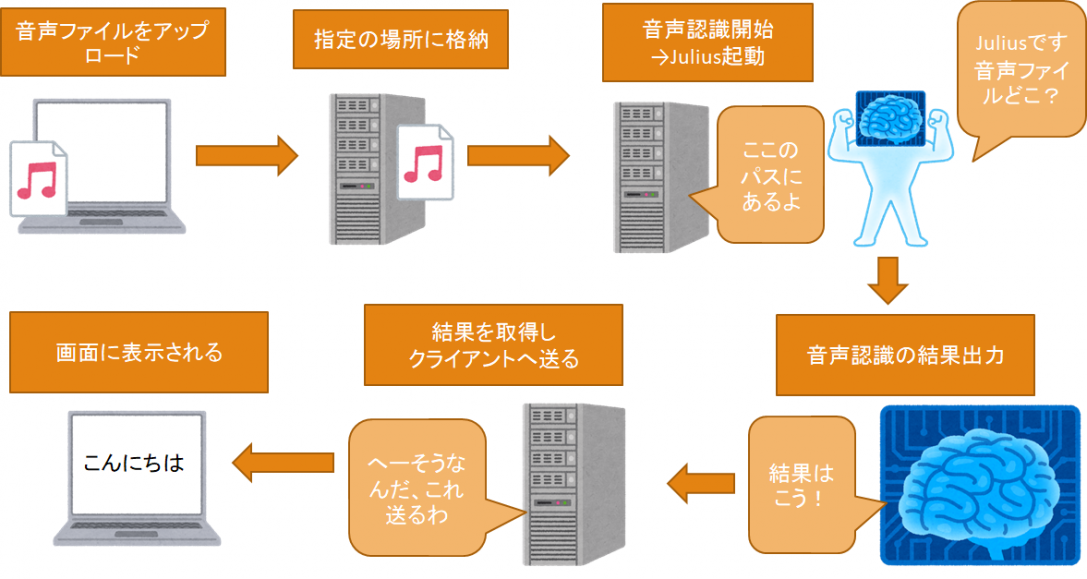
- こんにちは。 普段は音声に関わる開発をしていることが多いです。 Astersik, Amazon Connect, twilio, Google Speech API...などなど。 仕事をしていて思うのは、普段は意識していなくてもいろいろなところ内です。ギークフィードの代表取締役ですが、エンジニアでもあります。 Linux経験とソフトウェア開発経験が15年ということもあり、会社ではAWS構築やLinuxでの設計・構築・相談役もやってます。ギークフィードエンジニアの君島です。Laravelを始めて1年目、自動テストを始めて7年目になります。 今回はCSRF保護対策を実装したLaravel5.6環境をJMeterでテストするための最低限必要な設定方法を記載します。 CSRF対策している前提なので、CSRF例外のRoutこんにちは。 Laravel上で新規開発をするとき、私は簡単にいい感じのデザインが作成できるBootstrapを使用しています。 Laravelの最新LTSは5.5ですが、5.5にデフォルトで入っているBootstrapのバージョンは3系です。 よりモダンなデザインを使用するため、バージョン4系を入れたmysql 一般ログ出力設定 二回目やろうとしたときに忘れてしまうことが多いので忘備録として残します。mysql5.0.こんにちは。年末進行でへろへろになっているはるです。 へろへろな上にへっぽこです。おいしいお酒飲んで、ふとんに転がりながらスマホをいじることばかり考えています。 さて、前回までは業務の中で困った事象を解決するシリーズでした。 今回は、興味があるけど調べていなかったものをまとめてみたいと思います。1.はじめに AWS Amazon Connectがそろそろ東京リージョンで利用可能となる冬のある日。 社長の内から、 「忘年会で使うからAmazon Connectつかって電話で抽選するシステ概要 前回Rakuten Rapid APIでAPIを実行してみました。 今回はAPIプロバイダーとしてAPIの登録をしてみました。 APIを登録してみる APIを追加してみよう Rakuten RapidAPIからAPIの追ページトップへ概要 Rakuten RapidAPIというAPIのマーケットプレイスが公開されました。 開発者の視点で公開されているAPIを探して単純にテスト実行するところまでをしてみました。APIを利用して実際に開発するところはドキュメントに書いてあるのでそちらも参照してください。 Rakこんにちは! JQuery始めて3ヶ月。業務でも使用しつつ、現在進行系で勉強を続けているMです。 他の言語と比べると覚えることはそこまで多くないですが、いざ使ってみると 思い通りに動いてくれないことが多い。 例えばタイトルにもあるattrメゾット。選択した要素の様々な属性(href, valuこんにちは。唐突ですが、今回はJuliusに触れる機会があったので、Juliusについて書こうと思います! (例に漏れず初心者向けの内容になっておりますので、ご了承ください。。) ちなみに今回は、ブラウザから音声アップロード→Juliusで音声認識→結果をブラウザ画面に表示というのをNode.JSを使って実施














【Web Speech API】ブラウザの音声認識・音声入力を使ってGoogle検索をしてみよう!